Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

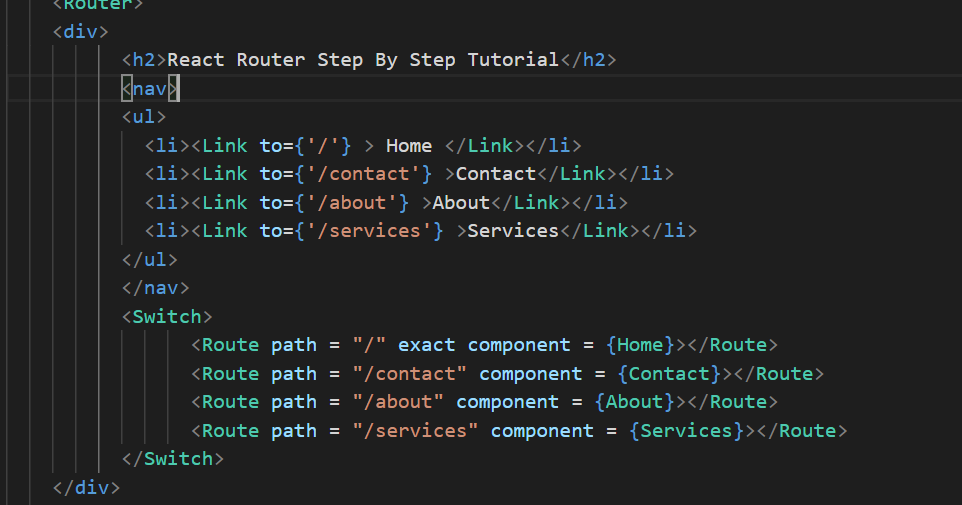
React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube
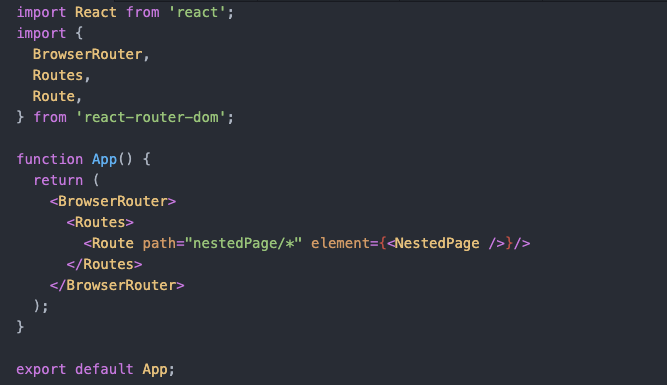
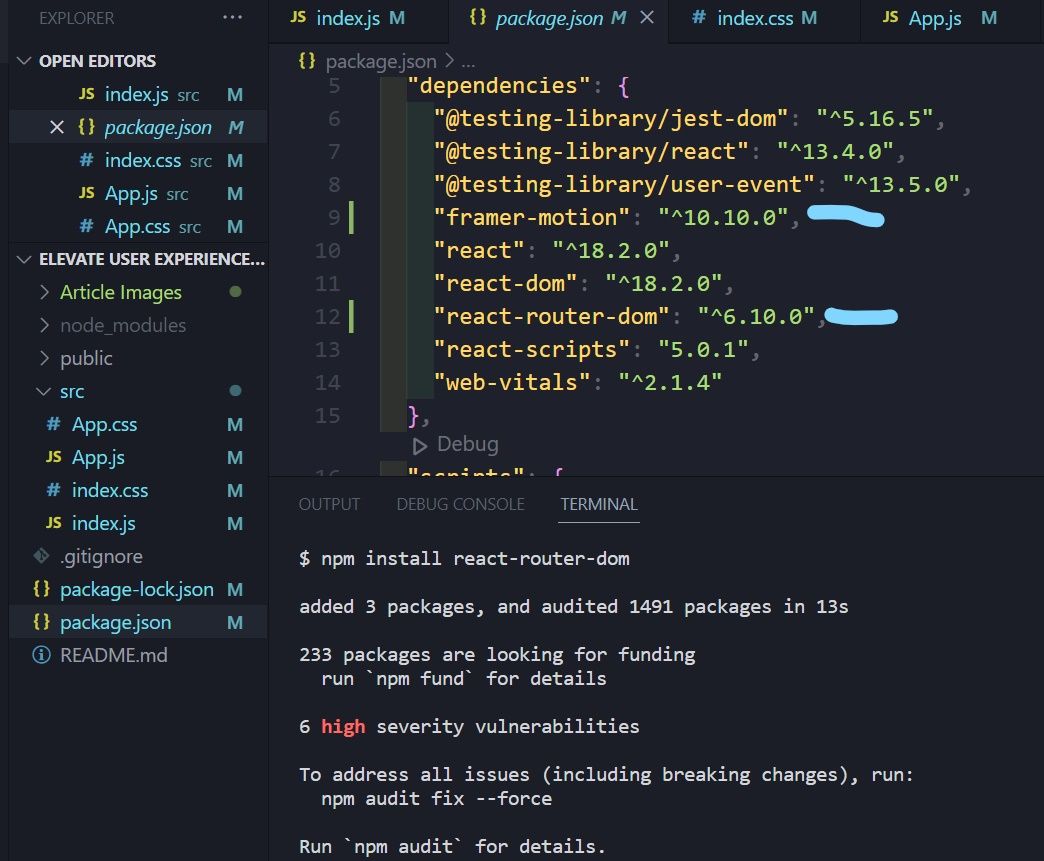
Attempted import error: 'Routes' is not exported from 'react-router-dom'. · Issue #7490 · remix-run/react-router · GitHub

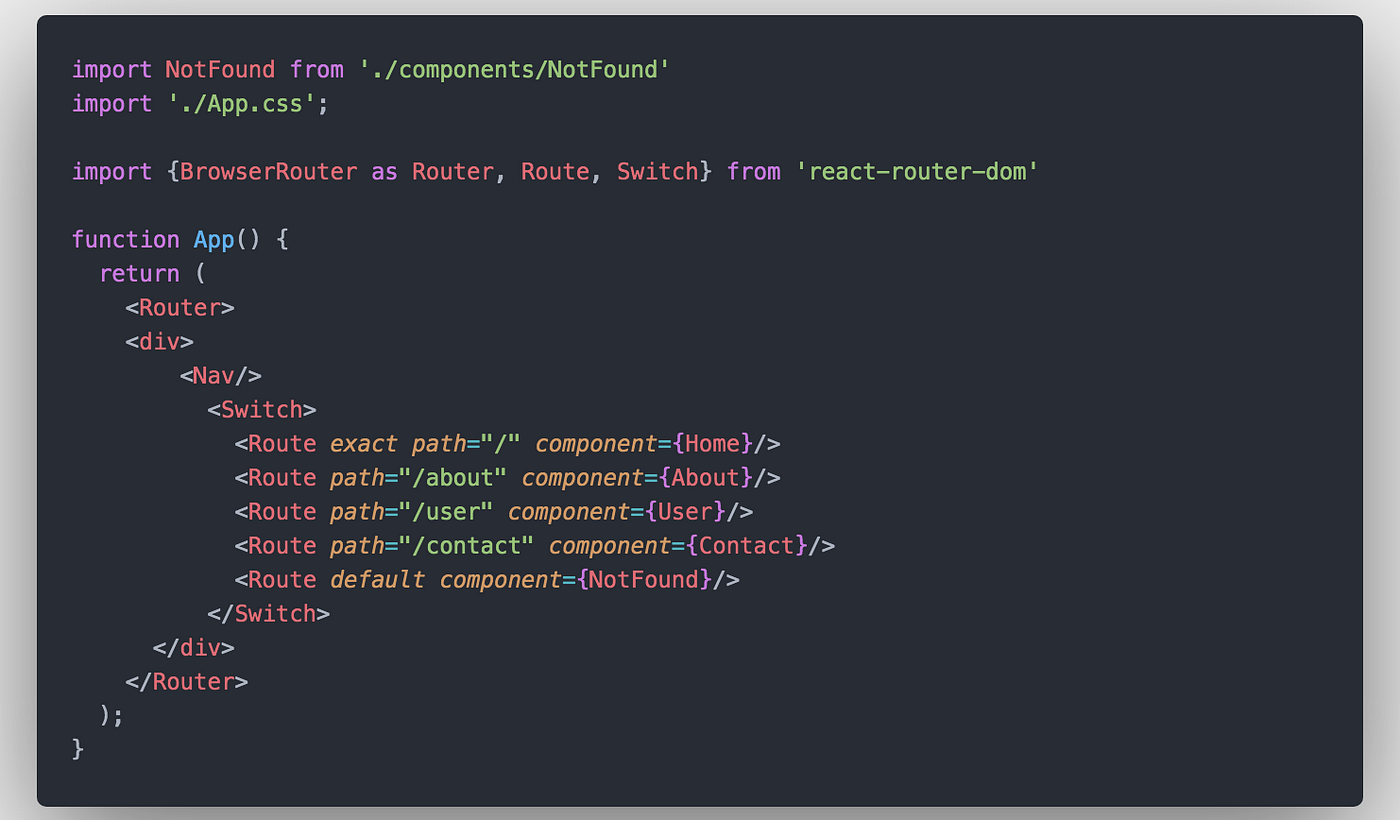
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium