Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 HR and Career Blog | Top Rated by Readers | Medium

reactjs - Mouseover not getting triggered when two line mark series are overlapping in react-vis - Stack Overflow
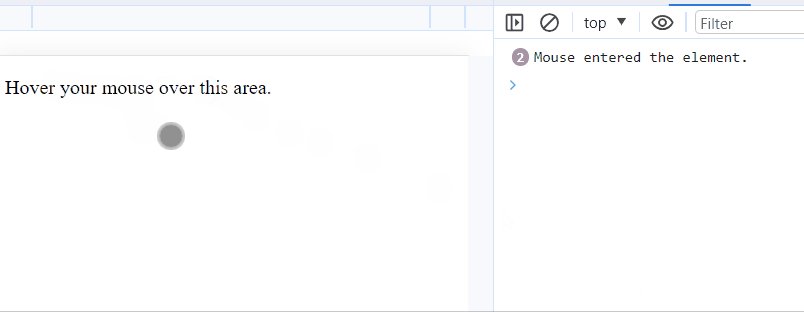
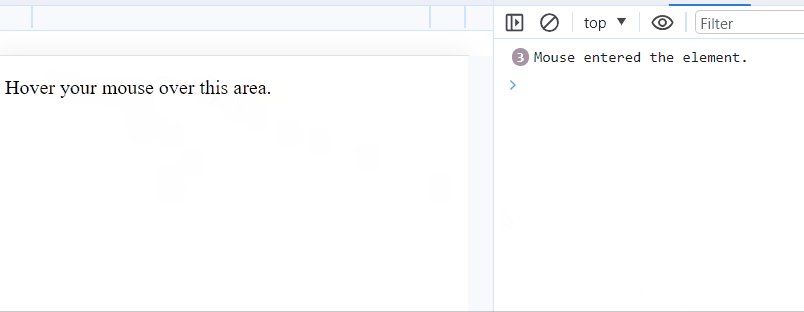
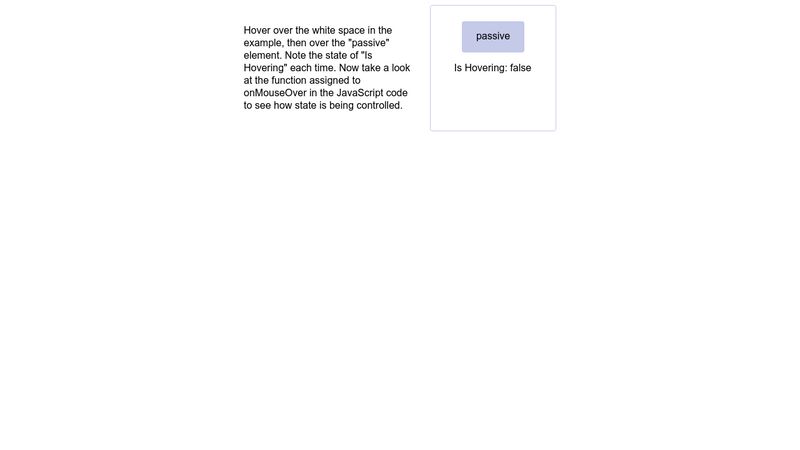
onMouseOver is not triggered for a component rendered under the mouse until the mouse moves. · Issue #2621 · facebook/react · GitHub

Chapter 6. Handling events in React - React Quickly: Painless web apps with React, JSX, Redux, and GraphQL