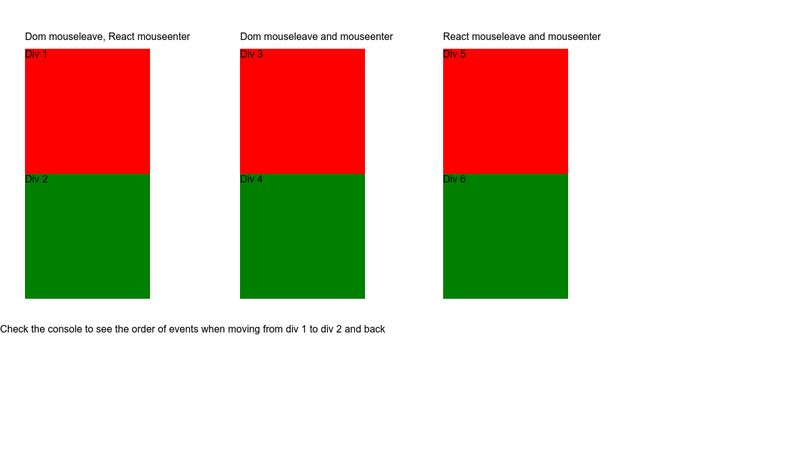
Bug: React onMouseEnter, onMouseOver and onMouseLeave not firing as expected (Chrome) · Issue #20483 · facebook/react · GitHub

reactjs - How to change image accordingly on Hover/Mouse enter On Any List Item using set State React - Stack Overflow

fireEvent - mouseEnter/mouseLeave not working with addEventListener · Issue #577 · testing-library/react-testing-library · GitHub

javascript - Can use I stopPropagation of mouseHover like onMouseEnter in React.js? - Stack Overflow
onMouseEnter/onMouseLeave events for overlapping Touchables don't dispatch correctly (Regression from 0.60) · Issue #5901 · microsoft/react-native-windows · GitHub