
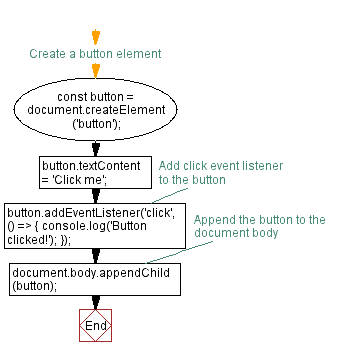
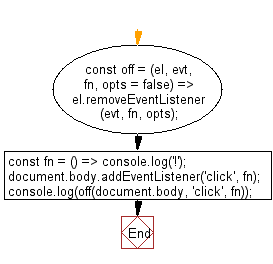
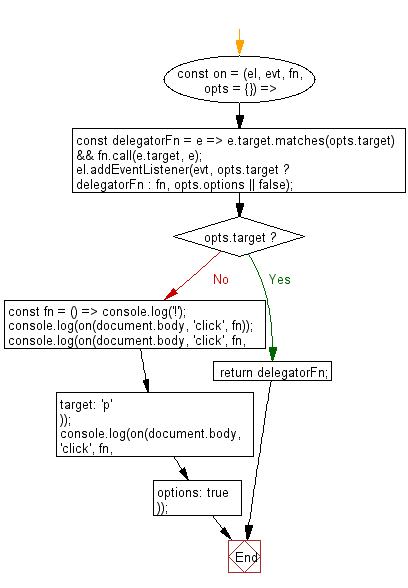
JavaScript fundamental (ES6 Syntax): Add an event listener to an element with the ability to use event delegation - w3resource

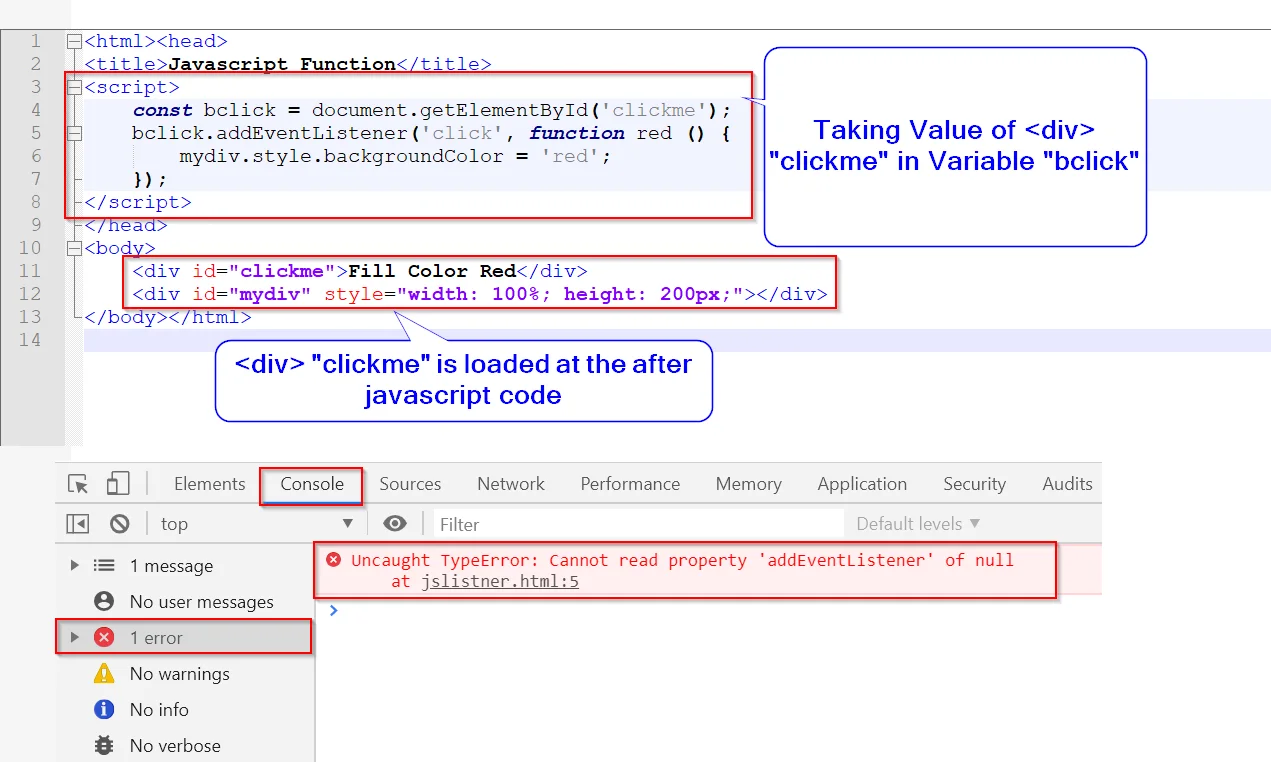
javascript - How can I load my generation dom function before the eventListener in my JS - Stack Overflow

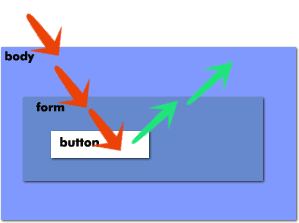
Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community

html - How do you script an addEventListener to toggle back a hamburger menu in javascript - Stack Overflow