CSS clip-path rect() shape function implemented incorrectly · Issue #3060 · NativeScript/NativeScript · GitHub

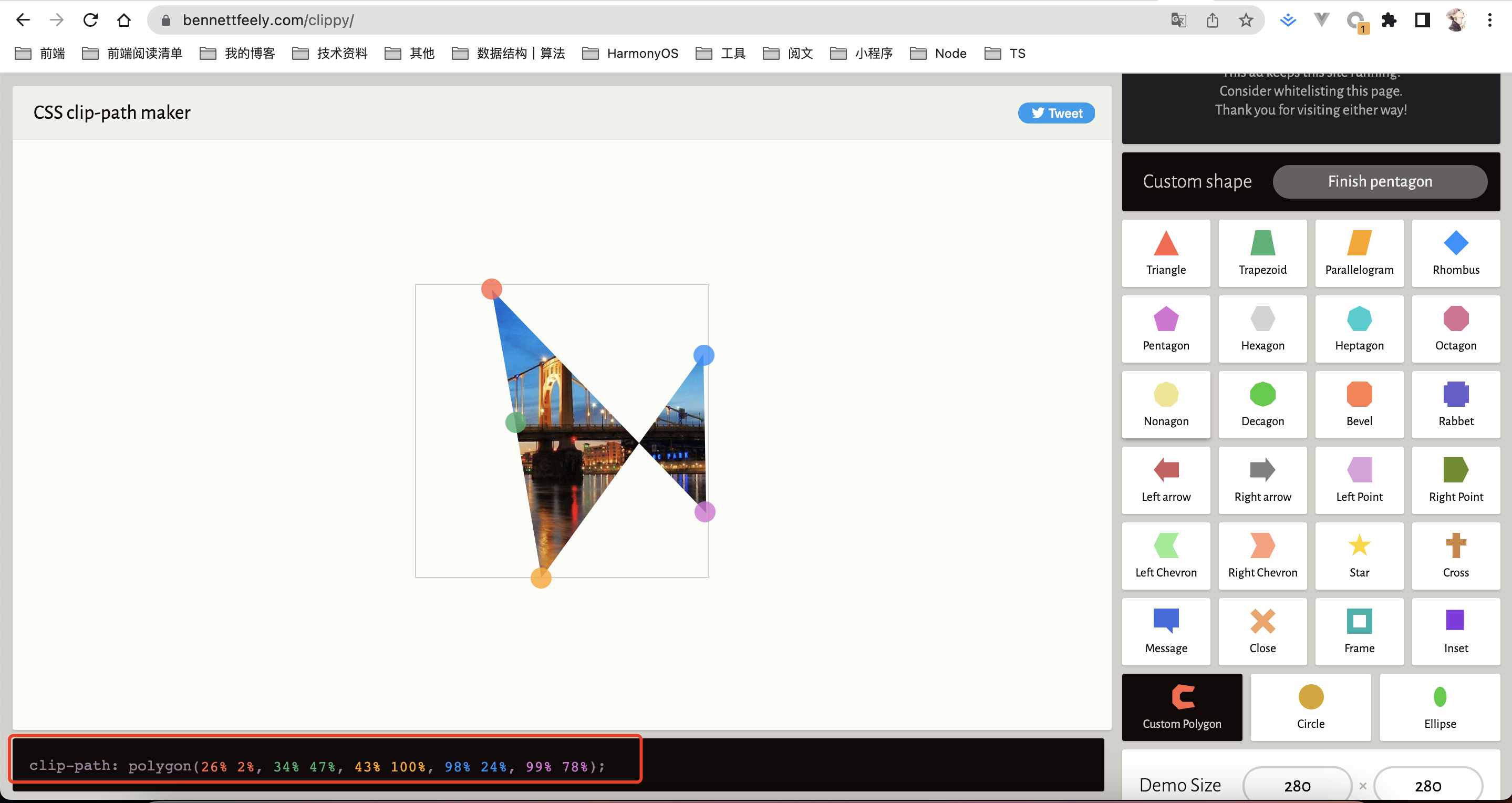
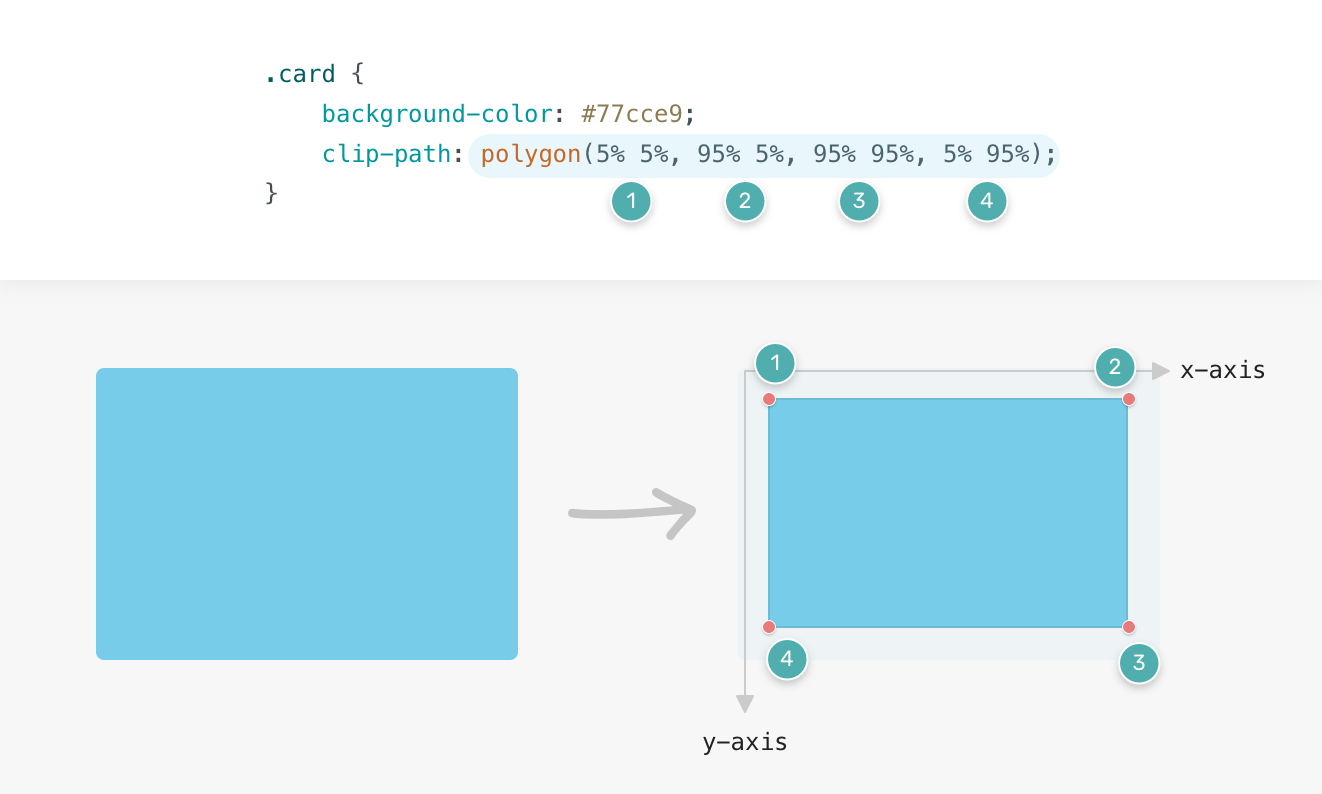
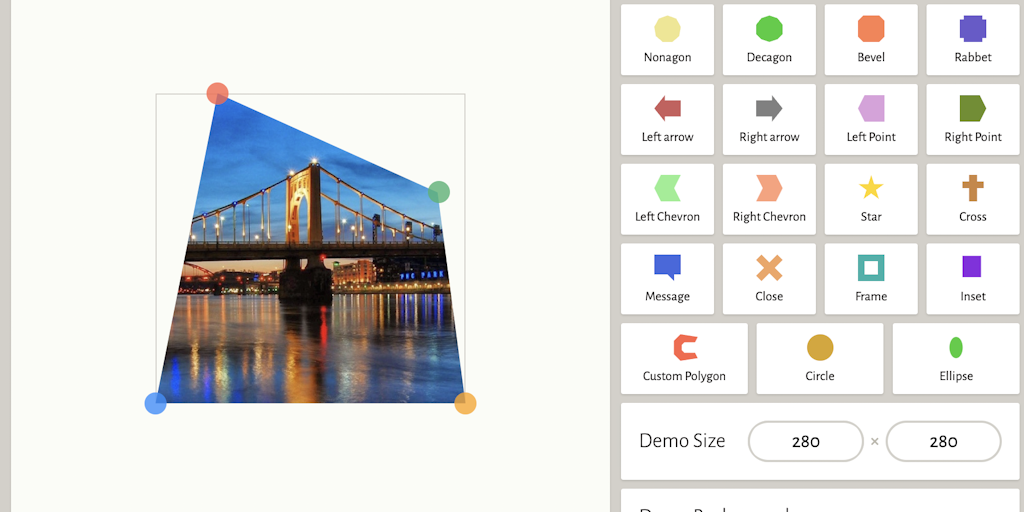
html - Is this possible to make something like this (a complex shaped clipping path) in CSS 3? - Stack Overflow

How Can I Make the Trapezoid Shaped Div Scale Responsively Without Losing its Angle? - HTML-CSS - The freeCodeCamp Forum