Using Different Layout Frames For Different Routes In Angular | by Touhid Rahman | JavaScript in Plain English

How to set default route in Angular 13| Full Match| Wild Card Route | Routing Angular |Part 14 - YouTube
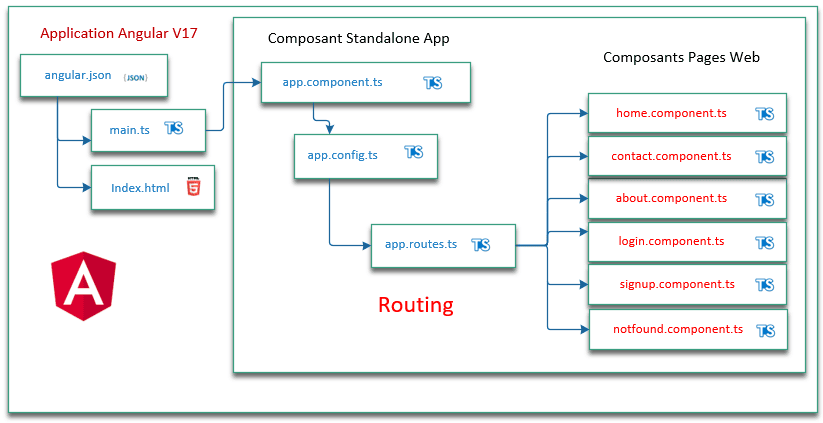
Standalone Components Angular:14. Angular 14 introduces a groundbreaking… | by Gajera Jatin | Stackademic