BUG: elements from previous route are still in the DOM when ngOnInit and ngAfterViewInit are executed · Issue #35879 · angular/angular · GitHub

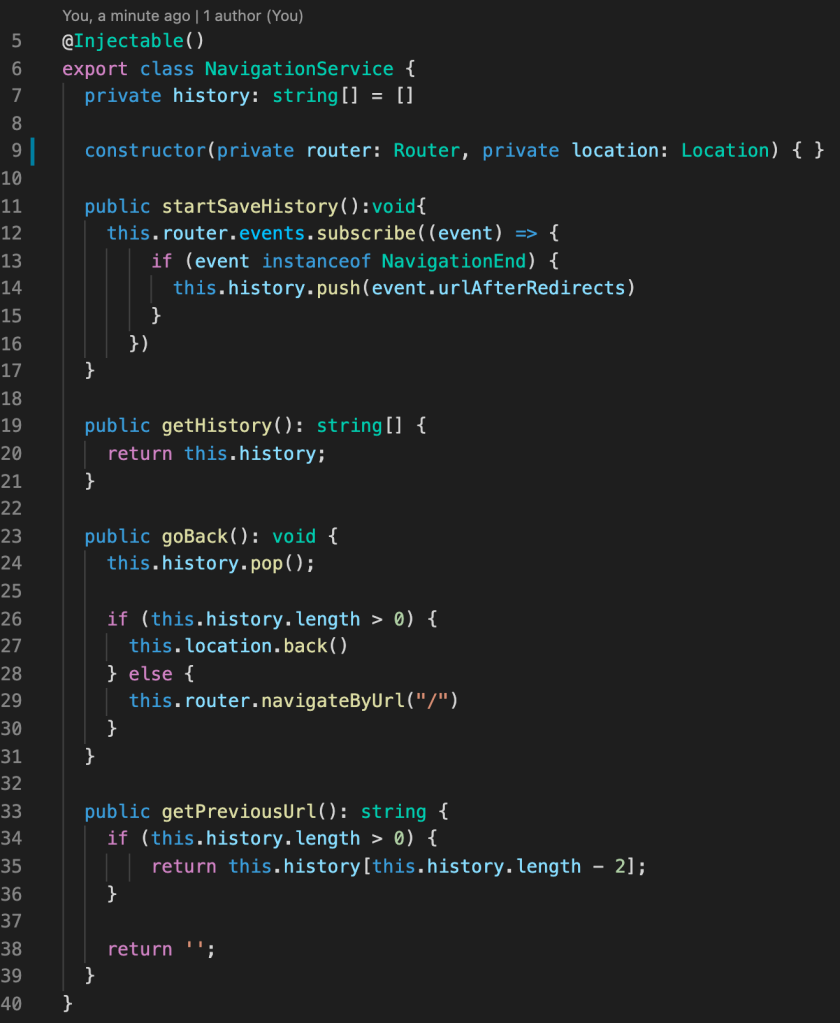
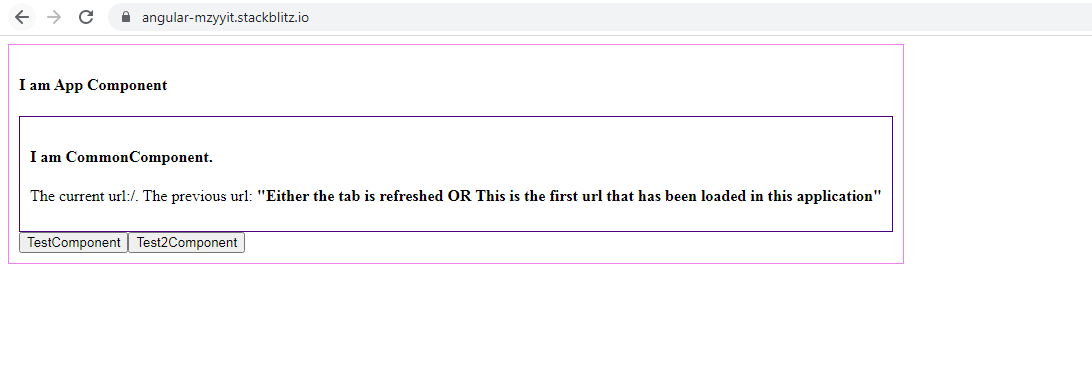
Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English