
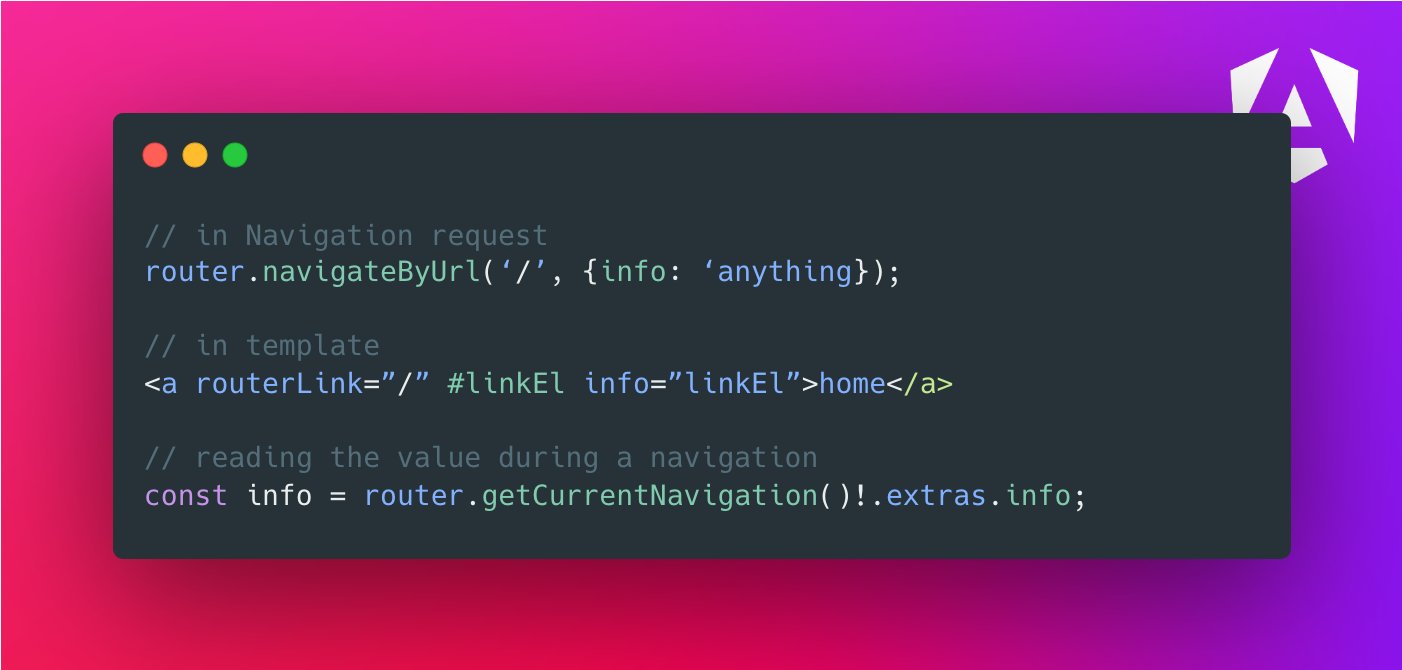
Angular on X: "We've added a new feature to the Angular router in v17.1! - It allows passing data to navigation requests that is available for the duration of the navigation -

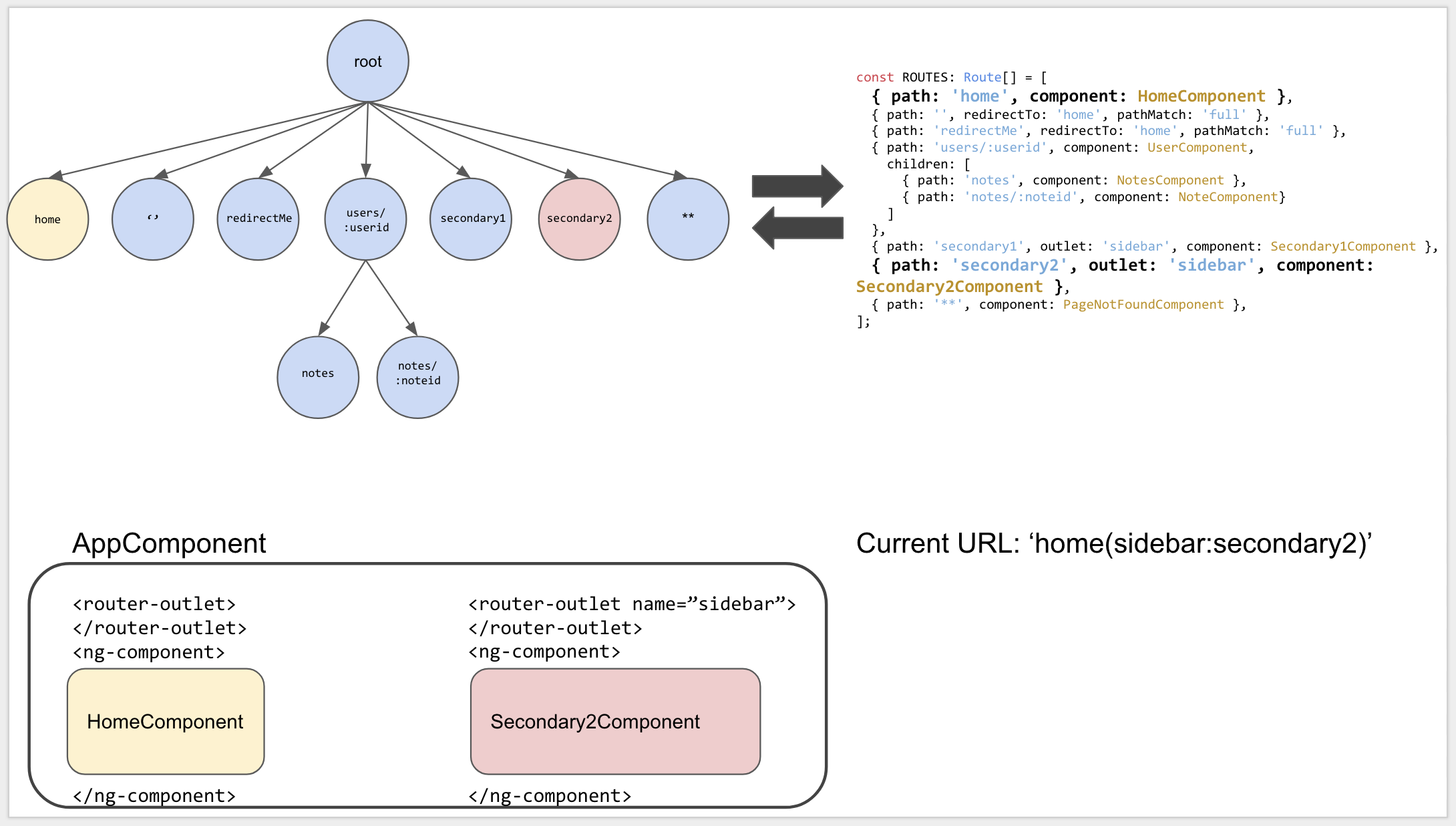
Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow
Router navigateByUrl does not consistently apply queryParams · Issue #18798 · angular/angular · GitHub

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3