Angular 10 changes router outlet url so site cannot be reloaded in browser · Issue #39401 · angular/angular · GitHub

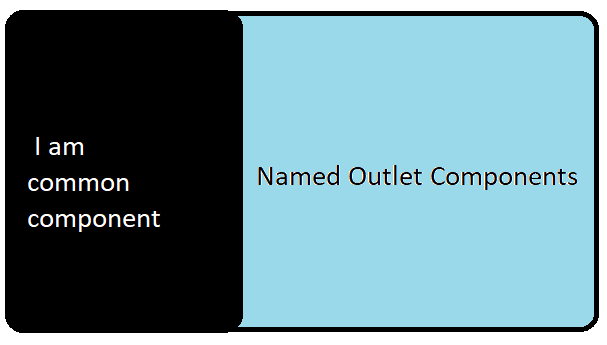
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

The Three Pillars of Angular Routing. Angular Router Series Introduction. | by Nate Lapinski | Angular In Depth | Medium