⚡Install Angular 17 Without Standalone Component | Angular 17 Tutorial | Angular 17 app.module.ts - YouTube

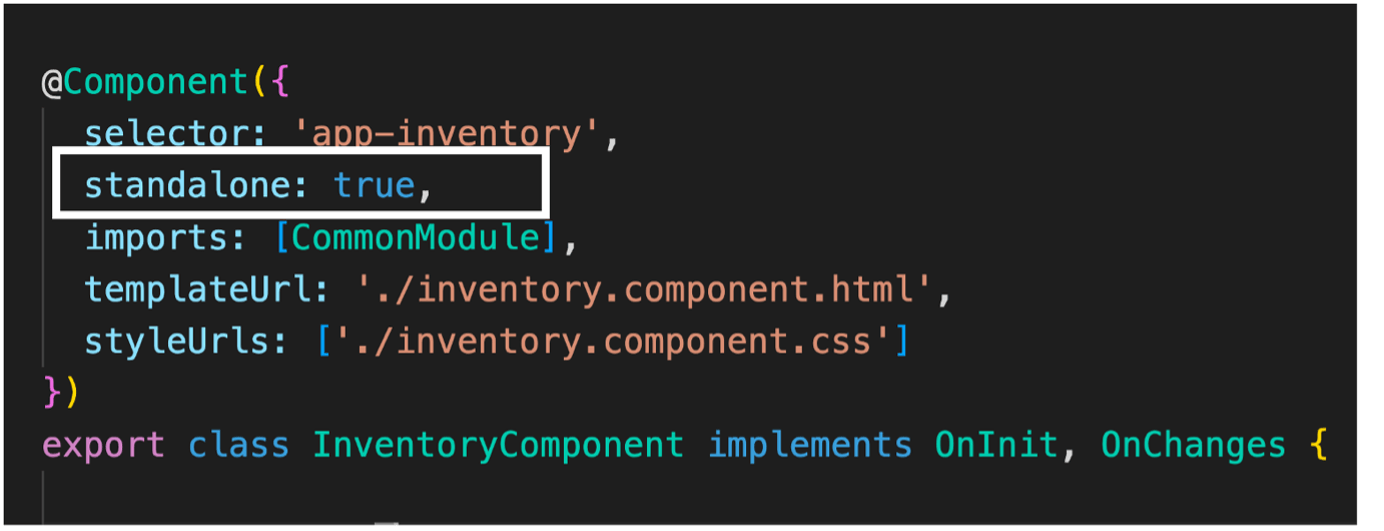
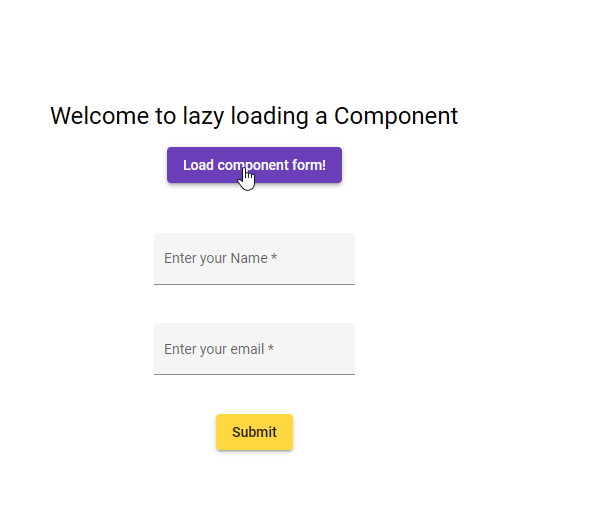
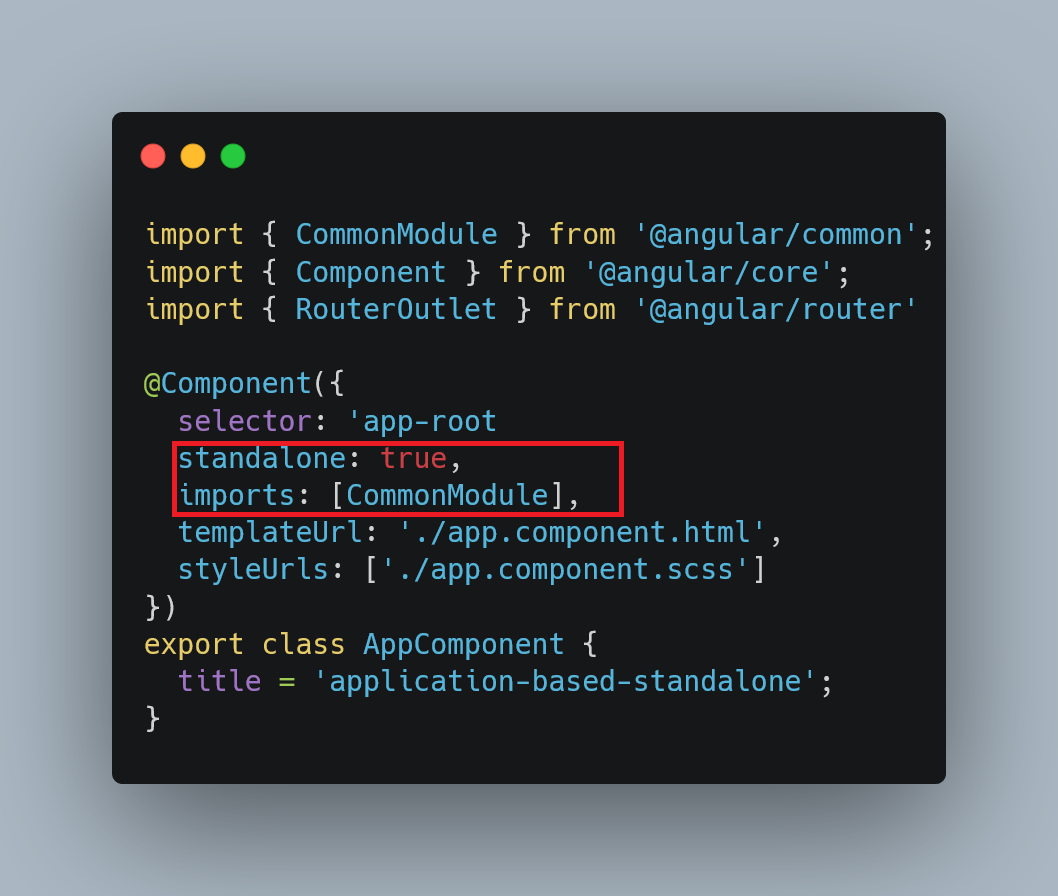
Angular application based on standalone components with lazy loading and shared elements | by Zied ZAYANI | Medium

Angular application based on standalone components with lazy loading and shared elements | by Zied ZAYANI | Medium


![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)