
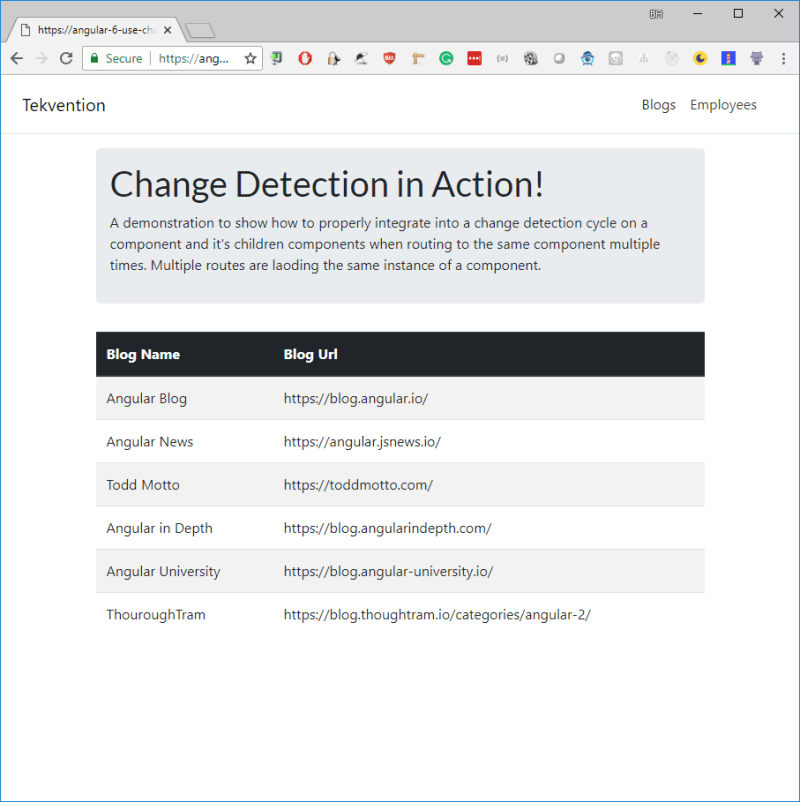
Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Change Route On Scroll Top || Angular Tutorial || Angular || Angular Routing || Routing In Angular - YouTube

Jeffry Houser's Blog: How do I change the URL in an Angular Application without reloading the Route?

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

Christian Lüdemann on X: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

🚀Angular SEO | Dynamically Add Title and Open Graph Meta Tags , Twitter Card Meta Tags and Other Meta Tags on Route Change in Angular with Step by Step Implementation : r/angular